vite项目配置eslint+prettier
更新
2023-09-25
使用pnpm搭建
npm install pnpm -g // 安装pnpm
pnpm create vue@latest //搭建vue脚手架
工欲善其事,必先利其器,早期搭建好项目配置对之后的开发有非常多的好处,就先介绍一下目前我认为用起来比较舒服的一套项目配置
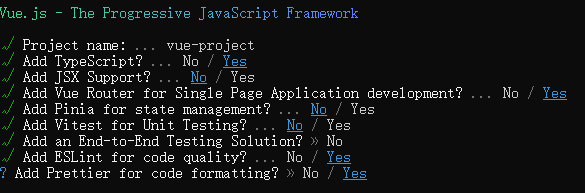
npm init vue@latest //搭建vue脚手架
根据提示安装TypeScript+Vue Router+ESLint+Prettier

用vscode进入项目
npm i //安装依赖
给vscode安装插件
- Eslint
- TypeScript Vue Plugin (Volar)
- Prettier - Code formatter
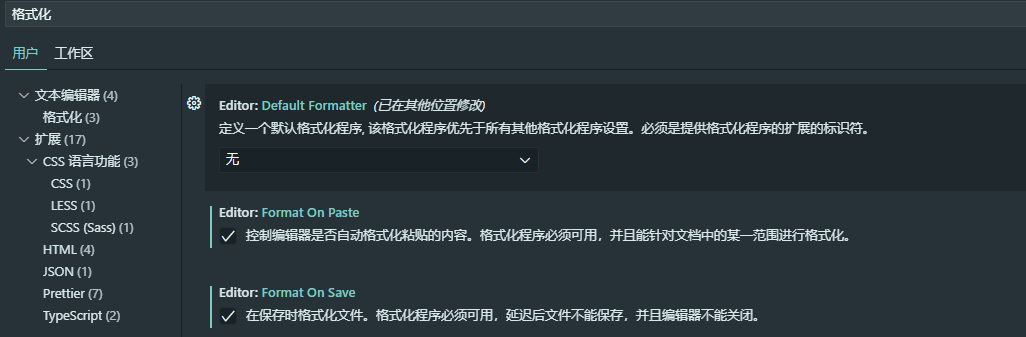
在vscode中设置保存后自动格式化

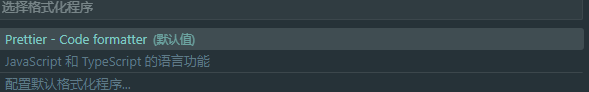
右键-使用…格式化文档,点击配置默认格式化程序,选择Prettier - Code formatter

这样每次在保存时就可以自动格式化代码了
有时候默认的代码格式并不一定好用,可以上这个网站 https://www.prettier.cn/ 手动创建一个合适的配置,创建完以后生成json,将json复制到根目录下的.prettierrc.json,这样就可以根据喜好和需求调整代码格式
{
"arrowParens": "always",
"bracketSameLine": false,
"bracketSpacing": true,
"embeddedLanguageFormatting": "auto",
"htmlWhitespaceSensitivity": "css",
"insertPragma": false,
"jsxSingleQuote": false,
"printWidth": 80,
"proseWrap": "preserve",
"quoteProps": "as-needed",
"requirePragma": false,
"semi": false,
"singleAttributePerLine": false,
"singleQuote": true,
"tabWidth": 2,
"trailingComma": "es5",
"useTabs": false,
"vueIndentScriptAndStyle": true
}
如果之前有装过Vetur这个插件,建议不启用,会和vue3产生冲突,建议使用Vue Language Features (Volar)插件,高亮vue3代码。
调整eslint规则,在根目录下修改.eslintrc.cjs文件,关闭默认检测组件名称命名规范
rules: {
'vue/multi-word-component-names': 'off'
}
